CSS 文字がブロック内に収まらないとき
overflow は CSS の一括指定プロパティで、要素の内容が多すぎてブロックに収まらない場合の両方向について設定します。
参考サイト MDN.. https://developer.mozilla.org/ja/docs/Web/HTML
overflowを使ってみる
以下のCSS プロパティの一括指定です。
- overflow-x
- overflow-y
overflow 参考コード
HTML
<div>
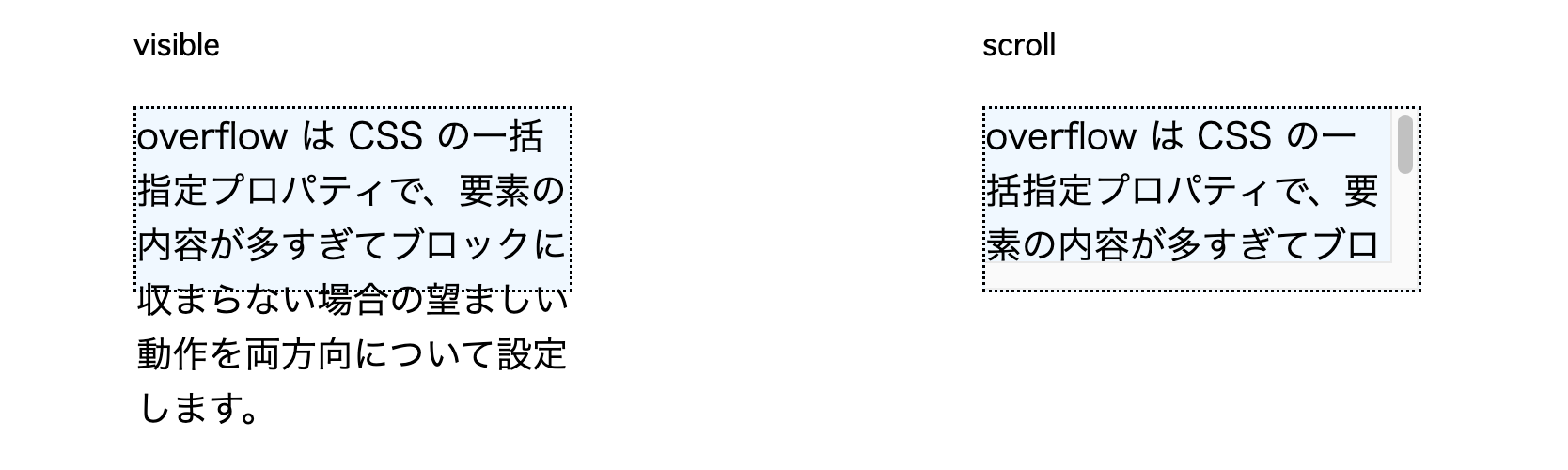
<code>visible</code>
<p class="visible">
overflow は CSS の一括指定プロパティで、要素の内容が多すぎてブロックに収まらない場合の望ましい動作を両方向について設定します。
</p>
</div>
<div>
<code>scroll</code>
<p class="scroll">
overflow は CSS の一括指定プロパティで、要素の内容が多すぎてブロックに収まらない場合の望ましい動作を両方向について設定します。
</p>
</div>CSS
body {
display: flex;
justify-content: space-evenly;
}
div {
margin: 1em;
font-size: 1.2em;
}
p {
width: 12em;
height: 5em;
border: dotted;
}
p.visible {
overflow: visible;
}
p.scroll {
overflow: scroll;
}
結果表示

追加、左右の境界からあふれた場合
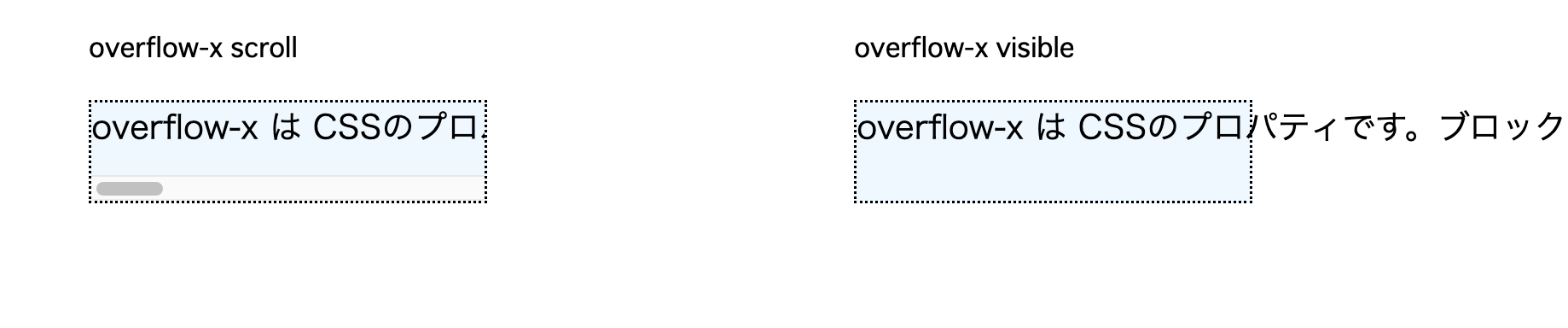
overflow-x
overflow-x は CSSのプロパティです。ブロックレベル要素の内容が左右の境界からあふれたら、どのように表示するのかを設定します。
white-space: nowrap; 行の折り返しを行わない時使用します、左右の境界からあふれさせるためです。
HTML
<div>
<code>overflow-x scroll</code>
<p class="scroll">
overflow-x は CSSのプロパティです。ブロックレベル要素の内容が左右の境界からあふれたら、どのように表示するのかを設定します。
</p>
</div>
<div class="vis">
<code>overflow-x visible</code>
<p class="visible">
overflow-x は CSSのプロパティです。ブロックレベル要素の内容が左右の境界からあふれたら、どのように表示するのかを設定します。
</p>
</div>CSS
body {
display: flex;
justify-content: space-evenly;
}
div {
margin: 1em;
font-size: 1.2em;
}
p {
background-color: aliceblue;
width: 12em;
height: 3em;
white-space: nowrap;
border: dotted;
}
p.scroll {
overflow-x: scroll;
}
p.visible {
overflow-x: visible;
}結果表示